Lightroom et le web partie 5
Panneau Aspect (Galerie Flash)
Le panneau Aspect est différent si vous avez choisi dans le panneau Moteur une Galerie Flash. Cette section présente quatre différents modèles de galerie Flash, que vous pouvez sélectionner dans le menu déroulant en cliquant sur la double flèche :
Défilement et Gauche ne diffèrent que par la position des vignettes. La disposition Gauche aurait notre préférence car elle permet sur les écrans d’ordinateur qui sont verticaux d’utiliser mieux l’espace dans la largeur et donc de présenter des images en plus grand format. Pour voir toutes les vignettes il faut déplacer la barre de défilement.
Figure 8.13 – Nous avons choisi la « présentation gauche »
pour la galerie de la figure 8.11.
Numérotation permet d’afficher les vignettes dans une grille. Si le nombre de photos est supérieur à ce que peut afficher la page de vignettes, une ou plusieurs autres pages de vignettes sont créées. Le nombre est affiché en dessous ainsi que les boutons pour aller à la Première page, à la Page précédente, à la Page suivante, à la Dernière page des pages de vignettes. Le nombre de vignettes affichables par pages dépend de la taille choisie dans la section plus bas.
Figure 8.14 – Dans le panneau « Aspect » d’une galerie Flash, nous avons choisi la disposition « Numérotation ».
Diaporama seulement n’affiche pas de vignettes, et permet à l’aide de trois boutons d’afficher l’Image précédente, de Lire le diaporama ou de Mettre le diaporama sur pause et de voir l’Image suivante.
Ces options de lecture sont également présentes dans les trois autres dispositions. On y trouve en dessous des grandes images on quatre boutons qui permettent de gauche à droite d’Afficher le diaporama en masquant les vignettes, de voir l’Image précédente, de Lire le diaporama ou de Mettre le diaporama sur pause et de voir l’Image suivante. Que les vignettes soient en bas ou à gauche on peut cliquer dessus pour afficher l’image correspondante.
Plaque d’identité
Nous retrouvons ici la possibilité d’afficher une Plaque d’identité. Nous avons vu que le choix d’afficher une plaque d’identité se faisait dans le panneau Informations sur le site pour une galerie HTML. Les possibilités de choix de modification de la plaque d’identité sont décrites page 69 dans le chapitre 3 « Découverte de l’interface ».
Dans les modèles HTML, sur la plaque, vous avez la possibilité de mettre un lien. Il peut s’agir d’une URL (l’adresse d’un autre site) ou d’une adresse mail (ne pas oublier de mettre mailto ?: devant le mail). Par défaut, le lien revient sur la page d’accueil du site.
Grandes images
Dans ces galeries Flash, trois tailles d’images sont générées afin que la taille de l’image affichée s’adapte à la taille de votre écran et à la taille de la fenêtre de votre navigateur. Quatre choix sont possibles pour chacun desquels trois tailles sont générées. Nous vous donnons la taille de ces images
qui sont dans un rapport 2:3, largeur × hauteur. Nous voyons que les images verticales ou horizontales ont la même hauteur.
Très grand: image large horizontale =1275pxx850px, large vertical =569pxx850px, medium horizontal = 975 px x 650 px, medium vertical = 435 px x 650 px, small horizontal = 780 px x 520 px, small vertical = 348 px x 520 px.
Grand : image large horizontale = 975 px x 650 px, large vertical = 435 px x 650 px, medium horizontal = 780 px x 520 px, medium vertical = 348 px x 520 px, small horizontal = 675 px x 450 px, small vertical = 300px x 450px.
Moyen : image large horizontale = 780 px x 520 px, large vertical = 348 px x 520 px, medium horizontal = 675px x 450px, medium vertical = 300 px x 450 px, small horizontal = 450 px x 300 px, small vertical = 200px x 300px.
Petit : image large horizontale = 675 px x 450 px, large vertical = 300 px x 450 px, medium horizontal = 450 px x 300 px, medium vertical = 200 px x 300 px, small horizontal = 300 px x 200 px, small vertical = 134 px x 200 px.
Le choix de la taille dépendra d’abord du modèle choisi. Si vous choisissez Numérotation la moitié de l’écran est occupée par les pages de vignettes. À moins que vous fassiez un site pour des écrans supérieurs à 24 pouces, il est inutile de prendre un format supérieur à Grand. Votre choix dépendra aussi de la taille d’écran pour laquelle vous voulez réaliser votre site. Les statistiques indiquent qu’aujourd’hui en 2008 le standard d’affichage des écrans a la définition de 1 280 x 1 024 Pixels (30 % à fin 2008). Le 800 x 600 ne représente plus que 8 %.
Vous pouvez bien sûr choisir très grand, et votre site s’affichera pour un écran plus petit mais sachez que si un site dans la taille Petit fait 10 Mo, Moyen il fera 15 Mo, 21 Mo pour Grand et 30 Mo pour Très grand. Plus la taille est grande plus le téléchargement pour l’affichage est long.
Vignettes
Nous trouvons quatre tailles de vignettes possibles : Petit (24 x 16 px), Moyen (48 x 32 px), Grand (96 x 64 px), Très grand (192 x 128 px).
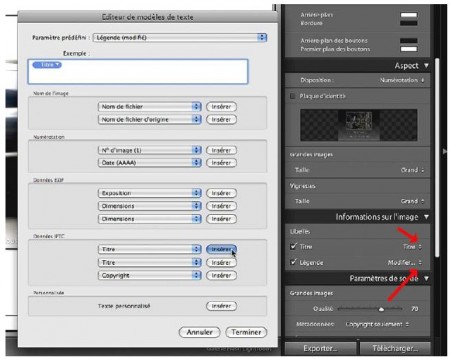
Panneau Informations sur l’image
Ce panneau permet d’afficher et de choisir quel type de Libellés parmi les métadonnées va figurer sur vos pages d’image. Vous pouvez donc cocher ou non les champs Titre et Légende et choisir pour chacun de ces champs d’afficher une des informations présentes dans la liste déroulante. Vous pouvez également grâce à Modifier…, que l’on trouve en fin de liste de ce menu déroulant, ouvrir la fenêtre Editeur de modèles de texte et enregistrer comme nouveau modèle le type d’informations que vous voulez voir figurer dans vos pages d’Image. Vous retrouverez ici comme dans le module Impression à la section Informations sur la photo les modèles de texte que vous avez pu créer dans la barre d’outils du module Diaporama en cliquant sur ABC (voir page 218).
Figure 8.15 – Cliquez sur les flèches Titre ou Légende pour choisir d’afficher le champ que vous désirez. En choisissant modifier vous avez la possibilité d’afficher n’importe quel champ de métadonnées.
Dans les galeries HTML le Titre apparaît au-dessus de la photo et la Légende en dessous (voir figure 8.10). Dans les galeries Flash le Titre apparaît en gras au-dessus de la Légende (voir figure 8.11).
Panneau Paramètres de sortie
Ce panneau concerne quelques options pour les grandes images que ce soit pour une galerie HTML ou pour une galerie Flash. Qualité vous permet de définir un taux de compression JPEG pour vos images. Plus la qualité sera élevée, moins le taux de compression sera important et plus la taille du fichier sera importante.
Choisir un taux de compression c’est toujours un compromis entre une taille de fichier, donc une vitesse d’affichage et une qualité. Nous vous indiquons ici quelques taux de compression en pourcentage par rapport à la qualité 100 maximum : 90 = 60 %, 80 = 42 %, 70 = 35 %, 60 = 25 %, 50=26%, 40 =22%, 30 =18%, 20 =16%, 10 =14%, 0 =13%. Ces quelques chiffres qui sont des moyennes nous montrent que les gains les plus intéressants se font au début et qu’il n’est pas intéressant de descendre en dessous d’une qualité 60 car la qualité se dégrade de plus en plus pour un gain de compression qui se réduit.
Pour avoir un aperçu de la qualité de vos images, appuyez sur le bouton Aperçu dans un navigateur…, en bas du groupe de panneaux de gauche, et vous verrez le site dans le navigateur choisi par défaut.
Il est possible de ne mettre comme Métadonnées dans vos fichiers que la mention de copyright en choisissant dans le menu déroulant Copyright, Seulement ou Toutes qui inscrira dans vos fichiers JPEG toutes les métadonnées que vous avez écrites. Nous vous recommandons de remplir ces champs en particulier pour les galeries HTML, même si cela augmente très légèrement la taille du fichier. Une personne qui copierait une de vos photos parce qu’elle l’apprécierait aura au moins les moyens d’identifier l’auteur pour le contacter et lui payer ces droits le jour où elle voudra l’utiliser.
Figure 8.16 – Dans le panneau Paramètres de sortie, vous pouvez choisir d’écrire dans vos fichiers JPEG toutes les métadonnées
ou uniquement le copyright.
Si vous souhaitez inclure un copyright en filigrane sur vos photos, cochez la case Ajouter un filigrane de copyright. Celui-ci se place dans le coin inférieur gauche de la photo. Sachez toutefois qu’il est très facile de l’effacer et que cela ne constitue pas une protection absolue. Si vous trouvez que cela compromet la perception que l’on peut avoir de vos photos, n’en mettez pas.
En cochant la case vous pouvez aussi ajouter de la Netteté dont nous avons déjà parlé dans le chapitre Impression (voir page 247) et le chapitre Développement (voir page 191). Nous avons déjà vu que toute netteté appliquée à la volée pouvait compromettre la qualité, toutefois si vous appliquez dans le menu déroulant l’option Faible, vous ne prenez pas trop de risques. Le mieux est de faire des tests en fonction de la qualité et de la taille de vos images mais, comme il est indiqué, cette netteté est appliquée à la sortie et vous ne la percevrez qu’après avoir créé votre galerie en l’exportant.
Extrait de ‘Traitement photo avec Photoshop Lightroom 2’
Stéphanie Guillaume, Rémi Gruber
9782100522248, 280 pages, 25,90 €




 Inscrivez vous à la newsletter des éditions Dunod
Inscrivez vous à la newsletter des éditions Dunod