Les douze fondamentaux du design graphique pour écrans (1/3)
Même si vous êtes un graphiste spécialisé en print, vous avez certainement déjà été sollicité pour travailler sur des projets pour écrans (projets Web ou applications, pour écrans d’ordinateurs, de tablette ou de smartphones). Mais bien évidemment, la conception d’interfaces numériques possède ses propres codes et usages.
Pour vous aider à y voir plus clair, Génération Image vous propose un nouveau dossier en 3 chapitres : les douze fondamentaux du design graphique pour écrans !
En guise d’introduction…
Curieusement, bon nombre de graphistes et designers préfèrent éviter de travailler pour le Web car ils redoutent d’être confrontés à des questions de production et de programmation (le backend). La raison principale étant qu’ils essayent de se projeter trop loin dans le processus de production (ce que certains font d’ailleurs fort bien) en tentant d’anticiper toutes les contraintes (aussi bien à court terme qu’à long terme) et de déterminer à l’avance quels seront les acteurs qui interviendront lors de la construction du site web. Instinctivement, ils en viennent vite à réfléchir aux tâches liées au développement et à la programmation du backend et se rendent rapidement compte des limites que ce processus imposera à leur sens créatif. Un cercle vicieux se met alors en place et le designer se trouve coincé entre sa méconnaissance du fonctionnement du backend d’un site web et son incapacité à concevoir correctement le frontend sans comprendre le fonctionnement de ce backend. En définitive, le designer préfère renoncer à l’idée d’accepter la mission par crainte de ne pouvoir donner une réponse valable à l’une de ces questions.
Bien que les designers n’aient généralement pas les compétences requises en programmation pour développer et produire un site web, ils disposent en revanche de la culture visuelle indispensable à son élaboration. Faire appel à ces notions fondamentales constitue la première étape pour aborder le problème de la conception d’un site web. Les douze principes de base développés que nous allons aborder ne sont ni une liste exhaustive ni une formule magique pour atteindre le succès ; plus descriptifs que normatifs, ils sont surtout destinés à montrer aux designers comment quelques-uns des principes créatifs qu’ils connaissent déjà peuvent être avantageusement appliqués à la conception de sites web.
Principe #1 : Savoir de quoi on parle
Déterminer un bon concept aide souvent à résoudre les problèmes visuels qui se posent lorsqu’on conçoit un site, et lire tout le contenu fourni par le client constitue un premier pas nécessaire pour élaborer un concept valable.
Qu’il s’agisse de concevoir un site web d’une multinationale destiné à brasser une énorme quantité de données, ou un microsite ne devant contenir que quelques informations élémentaires, vous devez commencer par consulter et analyser tout le matériel mis à votre disposition par le client.
Afin de compléter ces éléments, cela vaut souvent la peine d’effectuer une recherche élargie qui ne se limite pas à l’étude de marché, au positionnement de la marque, à l’analyse des tendances et de l’utilisation des médias.
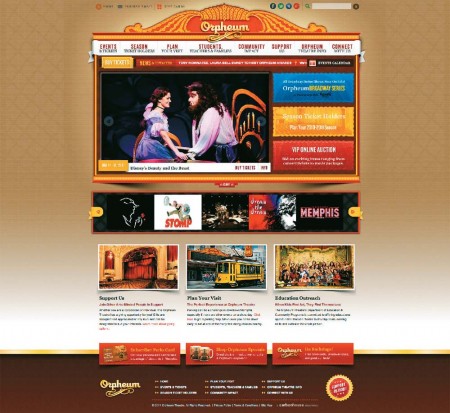
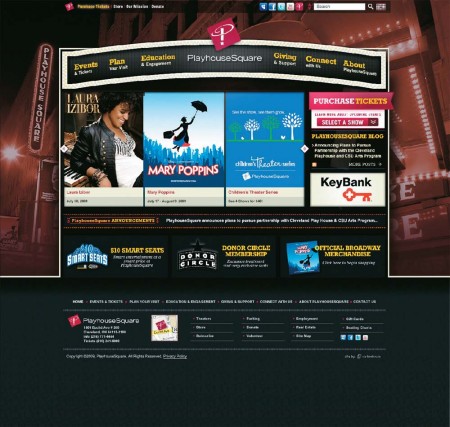
![]() Société de design et de marketing spécialisée dans les secteurs du sport, des services d’accueil et de l’industrie du divertissement, carbonhouse a su comment mettre en place une communication visuelle efficace pour des lieux tels que le Memphis Orpheum Theatre ou le Cleveland PlayhouseSquare.
Société de design et de marketing spécialisée dans les secteurs du sport, des services d’accueil et de l’industrie du divertissement, carbonhouse a su comment mettre en place une communication visuelle efficace pour des lieux tels que le Memphis Orpheum Theatre ou le Cleveland PlayhouseSquare.
N’hésitez pas à mener une analyse complète de type AFOM (Atouts, Faiblesses, Opportunités, Menaces) pour bien évaluer et planifier le travail à produire.
Principe #2 : connaître son public
Les designers doivent comprendre le public et la façon dont il va interagir avec les différentes données du site. Connaître le comportement des consommateurs et leurs habitudes, analyser leur fidélité à la marque et s’imprégner des nouvelles tendances : voici quelques-uns des nombreux paramètres qui permettront aux designers de brosser le portrait sociologique et psychologique des utilisateurs.
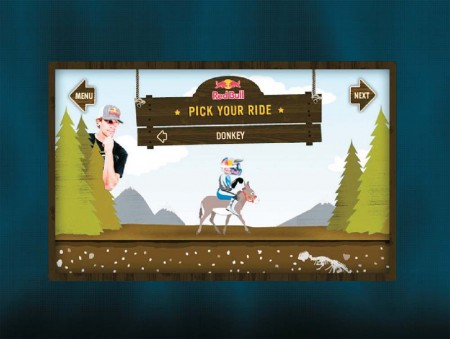
![]() Si on les laisse choisir entre un jeu interactif en ligne ou un site composé de gros pavés de texte et de photos statiques, les consommateurs de Red Bull optent pour le premier choix. Archrival a pris cette donnée en compte et a développé un jeu en ligne divertissant qui a rapproché les consommateurs de la marque. Avec le jeu Travis Pastrana Nitro Super Mega Jump, Archrival invite les utilisateurs à piloter une moto, un hors-bord, un âne, un tapis volant, une voiturette de golf… et bien d’autres véhicules plus ridicules encore.
Si on les laisse choisir entre un jeu interactif en ligne ou un site composé de gros pavés de texte et de photos statiques, les consommateurs de Red Bull optent pour le premier choix. Archrival a pris cette donnée en compte et a développé un jeu en ligne divertissant qui a rapproché les consommateurs de la marque. Avec le jeu Travis Pastrana Nitro Super Mega Jump, Archrival invite les utilisateurs à piloter une moto, un hors-bord, un âne, un tapis volant, une voiturette de golf… et bien d’autres véhicules plus ridicules encore.
Principe #3 : circonscrire le cadre
Dès le départ, un certain nombre de questions doivent être posées afin de déterminer qui contrôle le projet, de sa mise en œuvre à sa finalisation :
- Quel travail reste-t-il à faire ?
- Quelle quantité de texte et d’images devront être intégrés dans le design final ?
- Qui fournira ces informations et où se trouvent-elles ?
- Y aura-t-il des mises à jour à faire et, le cas échéant, quand devront-elles survenir ?
- Existe-t-il un rétro-planning ?
- Qu’en est-il des retards (im)prévisibles ?
Lors de cette analyse, gardez la notion de qualité en ligne de mire et composez votre équipe et votre processus créatif en conséquence. Méfiez-vous des personnes qui, en accumulant les demandes de modifications sur un projet déjà bien défini, induisent une dérive des objectifs initialement fixés.
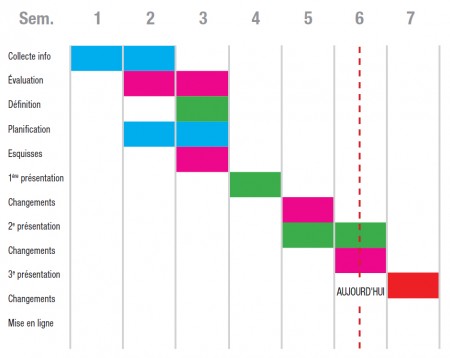
![]() Les diagrammes de Gantt permettent d’assigner des tâches à chaque jour (ou à chaque semaine), pour obtenir une visualisation complète des composantes du projet. Les étapes peuvent comprendre la collecte d’informations, la découverte du produit, la compréhension du problème, la mise en place d’un planning et d’une équipe, la conception, les modifications, et le résultat final. Certaines tâches peuvent se voir assigner un code couleur et être affectées à des équipes particulières ; les tâches critiques peuvent par exemple être signalées d’une couleur chaude comme le rouge ou l’orange. Les tâches peuvent se déplacer en avant ou en arrière en fonction des facteurs internes et externes ; dans certains cas, le résultat final n’est pas toujours prévisible.
Les diagrammes de Gantt permettent d’assigner des tâches à chaque jour (ou à chaque semaine), pour obtenir une visualisation complète des composantes du projet. Les étapes peuvent comprendre la collecte d’informations, la découverte du produit, la compréhension du problème, la mise en place d’un planning et d’une équipe, la conception, les modifications, et le résultat final. Certaines tâches peuvent se voir assigner un code couleur et être affectées à des équipes particulières ; les tâches critiques peuvent par exemple être signalées d’une couleur chaude comme le rouge ou l’orange. Les tâches peuvent se déplacer en avant ou en arrière en fonction des facteurs internes et externes ; dans certains cas, le résultat final n’est pas toujours prévisible.
Principe #4 : comprendre la production finale
Les designers traditionnels (qui travaillent principalement pour les médias imprimés) connaissent tous les arcanes de la construction d’un document destiné à être imprimé, savent choisir le papier qui convient, sélectionner le meilleur prestataire et garder un œil sur l’impression et la livraison. Les médias électroniques possèdent leurs propres processus de production qui intègrent de nombreux points de contrôle afin de maintenir le niveau de qualité souhaité jusqu’à l’objectif final.
En plus de la conception visuelle, les 5 phases de contrôle clés sont :
1. l’implémentation
2. les tests
3. la documentation
4. la mise en ligne
5. la maintenance
Au cours de la phase d’implémentation, les développeurs programment le site afin qu’il fonctionne ; la phase de tests sert, elle, à vérifier le bon fonctionnement du site sur les différents navigateurs existants ainsi que la façon dont les utilisateurs pourront interagir avec lui. La phase de documentation permet de rassembler toutes les informations concernant le site et d’en tirer des analyses afin d’optimiser la mise en ligne et la maintenance.
Finalement, il est parfois nécessaire que les designers prononcent le mot « terminé », comme l’explique Eric Karjaluoto : « Les designers doivent reprendre conscience qu’une mission doit avoir une fin : lorsqu’on travaille pour les médias imprimés, les corrections s’arrêtent quand le projet part en impression. Avec un site web, il ne semble jamais y avoir de fin car des modifications sont toujours réalisables après la mise en ligne. C’est donc aux designers d’indiquer clairement qu’une mission est arrivée à son terme et, partant, de tenir les ajouts de contenu, les changements de design et les mises à niveau diverses pour de nouvelles missions séparées (et facturables). »
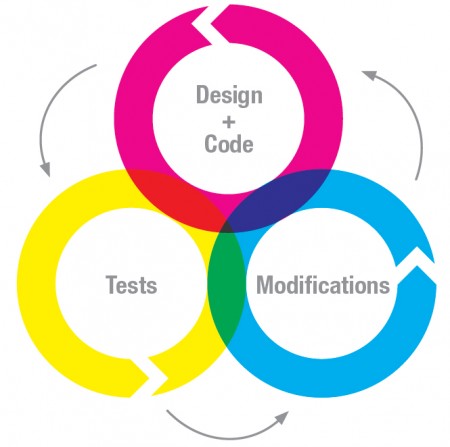
![]() La conception, le développement et la présentation du projet au client vont conduire à des demandes de modifications du design et du code. Ces étapes se multiplieront et se chevaucheront en raison des fluctuations liées aux besoins des utilisateurs, au contenu textuel et iconographique et à d’éventuels changements matériels ou logiciels.
La conception, le développement et la présentation du projet au client vont conduire à des demandes de modifications du design et du code. Ces étapes se multiplieront et se chevaucheront en raison des fluctuations liées aux besoins des utilisateurs, au contenu textuel et iconographique et à d’éventuels changements matériels ou logiciels.
Extrait de Design graphique pour écrans
Ordinateurs, tablettes, smartphones
Adaptateur : Jason Tselentis
Collection: Hors collection, Dunod
2013 – 256 pages
Voir la fiche détaillée du livre




 Inscrivez vous à la newsletter des éditions Dunod
Inscrivez vous à la newsletter des éditions Dunod